
technical


Flipdish just reached unicorn status. I’ve learned A LOT. Here are 5 features that I’ll be building in my future products from the start

Best practices for audit logging in a SAAS business/application
Deploying a static website to a Digitalocean droplet

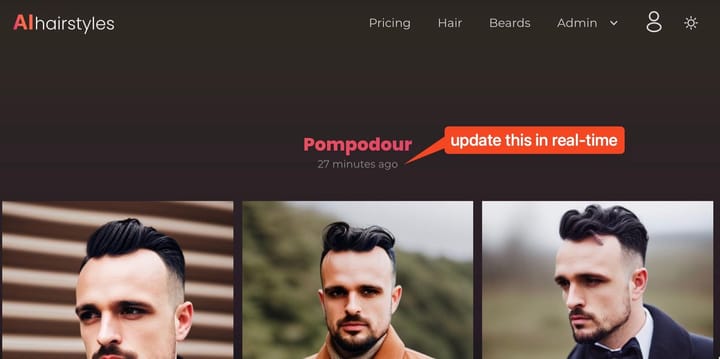
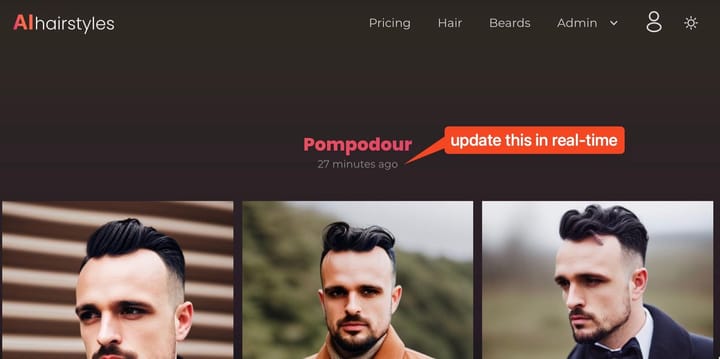
Tailwind CSS static navbar with shadow on scroll for Vue applications

